CSS (CASCADING STYLE SHEETS, КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ) - ИСПОЛЬЗОВАНИЕ И ПРИМЕНЕНИЕ СТИЛЕЙ
·
Курсоры
·
Поплавки
В этой лекции пойдет речь о том, что можно сделать с
текстом, применяя к элементам HTML содержащие в себе некий текст те или иные
свойства CSS.
Выравнивание текста.
Если Вы помните, из курса HTML, для того что бы
выровнять текст, например по центру экрана, мы применяли к тегу содержащему в
себе текст атрибут align(выравнивание) и одно
из его возможных значений center(по центру)
Запись имела такой вид:
<p align="center">текст по центру</p>
В CSS данную задачу берет на себя свойство text-align, которое выравнивает текстовое содержание
относительно элемента родителя (например, блока div)
или же окна браузера.
text-align (так же как и htmlловский
атрибут align) имеет следующие значения:
left - Выровнять текст по левому краю элемента (по
умолчанию).
right - Выровнять текст по правому краю.
center - Выровнять текст по центру.
justify - Выровнять текст по обоим краям.
Теперь для того чтобы выровнять текст того же
параграфа по центру следует писать так:
<p
style="text-align: center">текст по центру </p>
Оформление текста.
Свойство text-decoration
позволяет декорировать текст, присвоив ему одно или несколько значений из ниже
представленных вариантов оформления текста.
Возможные значения:
blink - Текст будет мигать.
line-through - Делает текст перечеркнутым.
overline - Надчёркивание текста.
underline - Подчеркивание текста.
none - Текст без оформления.
Пишется так:
<a href="index.html" style="text-decoration:none">Ссылка без подчёркивания</a>
Отступ первой строки.
Свойство text-indent
- задаёт отступ первой строки в текстовом блоке с левой стороны, проще говоря делает "красную строку".
Расстояние от левого края окна браузера или же
элемента родителя (блока в который помещен блок с текстом) может быть заданно в процентах от ширины окна браузера или же единицах
измерения принятых в CSS.
Трансформация текста
Своийство text-transform
трансформирует символы в указанном текстовом блоке, делая их заглавными или прописными
по одному из правил в зависимости от присужденного значения данному свойству.
Значения:
none - Текст отображается без каких-либо изменений.(по умолчанию)
capitalize - Каждое слово в тексте отображается с заглавного
символа.
lowercase - Все символы преобразуются в нижний регистр.
uppercase - Все символы преобразуются в верхний регистр.
Вертикальное выравнивание
Вертикальное выравнивание текста в строке
устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
baseline - Выравнивает базовую линию элемента по базовой линии
родителя.
bottom - Выравнивает элемент по нижней части строки.
middle - Выравнивает средину элемента по базовой линии
родителя и прибавляет половину высоты родительского элемента.
sub - Нижний индекс (размер шрифта не меняется).
super - Верхний индекс (размер шрифта не меняется).
text-bottom - Нижняя граница элемента выравнивается по нижнему
краю строки.
text-top - Верхняя граница элемента выравнивается по верхнему
краю строки.
top - Выравнивает элемент по верхней части строки.
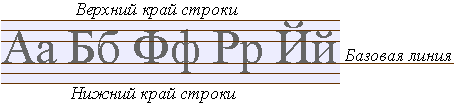
Базовая линия - это линия, на которой располагаются
"сидят" символы в текстовой строке, Например буква "А"
сидит прямо на этой линии, а вот строчная буква "у" сидит на ней же,
но свесив ноги..
Взгляните на рисунок с разметкой строки:

Так же вертикальное выравнивание элемента относительно
строки может выражаться в процентах, пикселях или любых других принятых в CSS
единицах измерения, причем эти единицы могут принимать как положительные, так и
отрицательные значения.
Пробелы и перенос строки.
Набранный текст, в каком либо текстовом редакторе
браузерами по умолчанию выводится на экран в виде сплошного текста, где
переносы строк расставляются автоматически, а так же убираются лишние (более
одного) пробелы между символами.
Свойство white-space
имитирует работу тега <pre>, определяя
показывать или нет пробелы между символов, если таковых больше чем один, а так
же разрешает или запрещает перенос строки.
Может иметь следующие значения:
normal - текст выводится как обычно (лишние пробелы
убираются), переносы строк определяются автоматически.
(по умолчанию)
nowrap - запрещает автоматический перенос строки.
pre - показывает текст в том виде в котором он был набран. пробелы и переносы строки не
удаляются.
При использовании nowrap
текст в нужном месте можно переносить на следующую строку используя
тег <br>
Расстояние между словами.
Свойство word-spacing
задаёт расстояние между словами (группами символов не разделенными пробелом) в
строке.
Значения:
normal - Нормальное расстояние. (по умолчанию)
px - Расстояние задаётся в пикселях или любых других
единицах измерения принятых в CSS.
Межсимвольное расстояние.
А вот свойство letter-spacing
определяет расстояние между символами в тексте и так
же как и может word-spacing быть задано
следующими значениями:
normal - Нормальное расстояние. (по умолчанию)
px - Расстояние задаётся в пикселях или любых других
единицах измерения принятых в CSS.
Интерлиньяж
Интерлиньяж - это расстояние между строками текста.
Расстояние между строками текста можно задать используя свойство line-height,
сделать это можно следующими способами:
normal - Норма (по умолчанию).
% - Проценты. за сто процентов берется высота шрифта
0.5 - Множитель. Может быть использовано любое число
больше ноля. Так, например множитель 0.5 будет равняться половинному
межстрочному расстоянию, а 2 - двойному.
px - Пиксели и любые другие единицы измерения, принятые
в CSS.
Поговорим о том что можно сделать с
шрифтом используя инструменты CSS.
Стиль шрифта
Свойство font-style,
в зависимости от выбранного значения, определяет стиль шрифта.
Шрифт может иметь следующие стили:
normal - обычный (по умолчанию)
italic - курсив
oblique - наклонный
Чем отличается курсив от наклонного текста? Курсив -
это своего рода шрифт взятый из библиотеки шрифтов, а
наклонный текст - это результат работы алгоритма, где каждый символ слегка
наклоняется в правую сторону.
Начертание шрифта
Весьма интересное свойство шрифта font-variant
позволяет делать строчные буквы заглавными и уменьшенными.
Значения:
normal - нормальный (по умолчанию)
small-caps - все буквы заглавные и уменьшенные
Размер шрифта
Свойство CSS font-size
- определяет размер шрифта.
Размер шрифта может быть задан в процентах или
пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным
или относительным значением.
значения абсолютного размера шрифта:
xx-small - очень очень
маленький
x-small - очень маленький
small - маленький
medium - средний
large - большой
x-large - очень большой
xx-large - очень очень
большой
значения относительного размера шрифта:
larger - больше чем размер шрифта родительского элемента
smaller - меньше чем размер шрифта родительского элемента
Жирность шрифта
Свойство font-weight
- определяет жирность шрифта. Насыщенность шрифта может быть задана
относительно шрифта элемента родителя с помощью следующих значений:
normal - обычный шрифт
bold - полужирный шрифт
bolder - жирный шрифт
lighter - тонкий шрифт
А также выражается в условном числовом значении от 100
до 900 с шагом 100 (100, 200, 300... 900) где значение 100 тонкий шрифт, а 900
- сверх жирный.
Семейство шрифта
Атрибут CSS font-family
- указывает одно, два или три имени шрифта из библиотеки шрифтов.
Возможность указывать до трёх имен шрифтов через
запятую используется разработчиками во избежание возможных проблем связанных с
отсутствием, по тем или иным причинам, указанных имен в библиотеке шрифтов на
компьютере пользователя.
Так например запись в стилевом описании P {font-family: Times New Roman, Arial,
Verdana;} - будет указывать браузеру
пользователя, что данный параграф следует писать с помощью шрифта Times New Roman,
а если его по каким то мифическим причинам не окажется в его библиотеке шрифтов то следует использовать шрифт Arial,
и уж если и его нет, тогда писать шрифтом Verdana.
Если же браузер не найдёт в библиотеке шрифтов
пользователя ни одного шрифта из указанных то он будет
использовать тот шрифт который указан в его настройках "по умолчанию"
Однако также можно указать браузеру не только какой то
конкретный шрифт, но и обозначить предпочтительное семейство шрифтов из перечисленных ниже возможных
serif - шрифты с засечками
sans-serif - рубленые шрифты
cursive - курсивные шрифты
fantasy - декоративные шрифты
monospace - моношириные шрифты
Например, если в файле CSS написать P
{font-family: Times New
Roman, sans-serif;} то это будет значить что
если вдруг не окажится шрифта с именем Times New Roman,
то следует использовать любой (или определённый в настройках браузера)
доступный шрифт из семейства sans-serif -
рубленых шрифтов.
Прараметры шрифта
Вы наверняка обратили внимание на тот факт, что все
свойства CSS предназначенные для работы со шрифтом начинаются с английского
слова font (собственно шрифт).. font-family, font-size
и т.д..
Так вот это неспроста.. дело
в том, что все эти свойства являются "дочерними" базового атрибута
CSS font в довершении о нем собственно и
пойдёт речь.
Итак font - (шрифт),
являясь базовым атрибутом, может определять одновременно сразу несколько
параметров шрифта принимая те или иные значения от следующих атрибутов:
font-style; font-variant; font-weight ; font-size;
font-family;
Для более детального ознакомления с возможными параметрами
смотрите каждый атрибут отдельно.
Предположим нам необходимо написать стилевое описание
шрифта для тега <span> и по нашей
задумке шрифт для данного тега должен быть: курсивом, жирным, иметь размер 20
пикселей и использовать шрифт Arial
Все это можно осуществить, написав следующие:
span{
font-style: italic;
font-weight: bolder;
font-size: 20px;
font-family: Arial
}
А можно обойтись всего одной строчкой используя
базовый атрибут font.
Вот так:
span{font: italic bold
20px Arial}
С помощью CSS можно присвоить цвет элементу и его
фону, а так же использовать рисунок в качестве фона элемента и управлять его
положением.
Перед тем как перейти непосредственно к обучению,
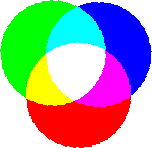
проведу краткий экскурс на тему: "Цвета в Интернете"
Цвет в CSS может быть задан тремя методами:
Именным значением, например: red - красный.
Значением цвета RGB,
например: RGB(255,0,0) - опять таки красный.
Шестнадцатеричным значением цвета RGB,
например: #ff0000 - всё тот же красный.
С именным значением цвета всё понятно black - черный, green
- зелёный, olive - оливковый и т.д. (полную
палитру базовых красок, т.е. цветов для которых зарезервированы именные
значения, смотрите здесь: (http://www.webremeslo.ru/spravka/spravka1.html) )

Значит, для того чтобы выразить нужный оттенок в
шестнадцатеричном виде, нам понадобиться три пары чисел, где первая пара -
значение красного цвета, вторая пара значение зелёного и третья пара синего
цвета. Так, например, тот же классический синий в шестнадцатеричном выражении
будет выглядеть так: #0000FF. Знак решётки перед числом ставится для
указания того что данное число является шестнадцатеричным, например в числе #808000
нет латинских букв однако со знаком решётки понятно что оно шестнадцатеричное и
выражает собой оливковый цвет.
Цвет элемента.
Для того, что бы перекрасить текст, какого либо, элемента
в нужный нам цвет необходимо воспользоваться свойством color
и присвоив ему нужное значение - собственно цвет.
Как уже сказано выше цвет в CSS может быть задан
следующими методами:
#ff0000 - шестнадцатеричное значение цвета RGB.
red - именное значение цвета.
RGB(255,0,0) - значение цвета RGB.
Цвет фона элемента.
А вот свойство background-color
- определяет цвет фона элемента.
Цвет фона может иметь следующие значения:
#ff0000 - шестнадцатеричное значение цвета RGB.
red - именное значение цвета.
RGB(255,0,0) - значение цвета RGB.
transparent - прозрачный фон. (по умолчанию)
Фоновое изображение.
Для любого элемента можно присвоить фоновое
изображение с помощью CSS свойства: background-image.
Возможные значения background-image:
url - путь к файлу с изображением.
none - изображение отсутствует. (по умолчанию)
Для того чтобы сделать некую картинку фоном для
элемента необходимо указать к ней путь согласно
следующего синтаксиса url(путь к файлу/имя файла).
Путь к файлу указывается в том случае, если рисунок находится в другой папке.
В примере ниже в качестве основного фона (элемент body) используется одно графическое изображение, а
для блока div другое, возможность
использования различных фоновых изображений для разных элементов страницы
позволяет решать практически любые дизайнерские задумки.
Фиксация фонового изображения.
Если на странице или в каком либо блоке присутствует
полоса прокрутки, то фоновое изображение будет прокручиваться вместе с
остальным содержанием данного блока.
Зафиксировать фоновое изображение позволяет свойство background-attachment, которое может принимать одно
из двух значений:
fixed - фиксированный фон.
scroll - подвижный фон (по умолчанию).
Повторение фонового изображения.
Как уже говорилось выше, если рисунок не заполняет
собой весь фон элемента, то он повторяется и выкладывается "плиткой".
Свойство background-repeat - регулирует
повторение фонового изображения.
Возможные значения:
no-repeat - запретить повторение, показать только одно
изображение.
repeat - повторять изображение (по умолчанию).
repeat-x -
повторять только по горизонтали.
repeat-y -
повторять только по вертикали.
Позиция фонового изображения.
При помощи CSS свойства background-position
- можно управлять позицией фонового изображения в элементах
где оно задано с помощью background-image.
Позицию фонового изображения, а точнее его верхнего
левого угла, можно задать в процентах, пикселях, а также любых других единицах
измерения CSS, с помощью двух значений, где первое значение будет являться
отступом от левой границы элемента, а второе значение отступом от верхней
границы элемента.
Например, запись: background-position:
200px 100px; будет обозначать, что фоновое изображение будет смещено по
горизонтали на 200 пикселей от левой границы элемента и по вертикали на 100
пикселей от верхней границы элемента.
Так же можно использовать следующие значения:
по горизонтали:
left - расположить слева.
center - расположить по центру.
right - расположить справа.
по вертикали:
top - расположить сверху.
center - расположить по центру.
bottom - расположить снизу.
Background.
Являясь базовым свойством, background
может одновременно принимать те или иные значения от его дочерних свойств:
background-attachment
background-color
background-image
background-position
background-repeat
Полезные советы:
При использовании изображения в
качестве фона с помощью свойства background-image
заодно заливайте фон альтернативным цветом с помощью background-color.
Так если, по каким либо причинам, не загрузится фоновое изображение или же
пользователь умышленно отключит в настройках браузера загрузку рисунков, фон
элемента не останется "голым".
Не используйте большие весом
"мегабайтные" изображения берегите время деньги и нервы пользователей.. А если уж без этого не обойтись, то перед тем как
выкладывать такие изображения, как следует, поработайте с ней в графических
редакторах на предмет "лишнего веса". Почти всегда можно значительно
сжать картинку особо не проиграв в качестве изображения.
В HTML эта задача лежала на плечах атрибута border, однако его можно было применить далеко не к
каждому тегу (элементу) да и не всегда он мог решить ту или иную дизайнерскую
задумку.
В CSS эту задачу берёт на себя одноимённое базовое
свойство border и значительно расширяет круг
возможностей при работе со стилем границы любого(!) элемента выводимого на
экран.
Стиль границы.
Если в HTML бордюр мог быть только в виде сплошной
линии вокруг элемента, то в CSS это уже достаточно широкий набор возможных
стилей рамок.
Свойство border-style
может присваивать элементу один из ниже перечисленных стилей границы.
none - граница отсутствует (по умолчанию).
dotted - граница из ряда точек.
dashed - пунктирная граница.
solid - сплошная граница
double - двойная граница
groove - граница "бороздка"
ridge - граница "гребень"
inset - вдавленная граница
outset - выдавленная граница
Стиль бордюра может быть задан как для всех сторон
элемента одновременно, так и для каждой его стороны отдельно в зависимости от
того, сколько значений присвоено свойству border-style.
Таковых значений может быть от одного до четырёх по числу сторон элемента.
В каждом из четырёх случаев действуют свои
"правила" по присуждению стиля рамки той или иной стороне элемента,
которые приведены в таблице ниже:
|
Число
значений |
Результат |
|
1 |
Пример: div {border-style:
solid;} Первое значение - Устанавливает единый стиль бордюра
для всех сторон элемента. |
|
2 |
Пример: div {border-style:
solid double;} Первое значение - Устанавливает стиль верхней и
нижней границы элемента. Второе значение - Устанавливает стиль левой и правой
границы элемента. |
|
3 |
Пример: div {border-style:
solid double dashed;} Первое значение - Устанавливает стиль верхней
границы элемента. Второе значение - Устанавливает стиль левой и правой
границы элемента. Третье значение - Устанавливает стиль нижней границы
элемента. |
|
4 |
Пример: div {border-style:
solid double dashed ridge;} Первое значение - Устанавливает стиль верхней
границы элемента. Второе значение - Устанавливает стиль правой границы
элемента. Третье значение - Устанавливает стиль нижней границы
элемента. Четвёртое значение - Устанавливает стиль левой
границы элемента. |
Толщина границы.
Свойство border-width
- устанавливает ширину границы элемента.
Ширина бордюра может быть заданна
с помощью следующих аргументов:
thin - тонкая граница
medium - средняя толщина границы
thick - толстая граница
А также в пикселях или любых других единицах измерения
принятых в CSS.
По аналогии со стилем, толщина бордюра тоже может
иметь от одного до четырёх значений и в каждом случае устанавливает ёе для тех или иных сторон бордюра как показано в таблице
ниже.
Цвет границы.
Цвет рамки или её сторон по отдельности определяется
свойством border-color.
Цвет бордюра может иметь следующие значения:
·
#ff0000 - шестнадцатеричное значение цвета RGB.
·
red - именное значение
цвета.
·
RGB(255,0,0) - значение цвета RGB.
·
transparent -
прозрачная граница.
Ну и так же как и в случаях с
толщиной и стилем, цвет бордюра тоже может иметь от одного до четырёх цветовых
значений при каждом "раскладе" окрашивая нужные стороны бордюра как
показано в таблице ниже.
Границы справа слева сверху и снизу отдельно.
Для того, что бы определить стиль, цвет и ширину
бордюра для одной из сторон элемента, пользуйтесь свойствами border-bottom, border-left,
border-right, border-top
и их дочерними "коллегами по цеху" список которых приведён ниже:
border-bottom - Определяет стиль, цвет и ширину нижней границы
элемента.
·
border-bottom-color -
Устанавливает цвет нижней границы элемента.
·
border-bottom-style -
Определяет стиль нижней границы элемента.
·
border-bottom-width -
Определяет ширину нижней границы элемента.
border-left - Определяет стиль, цвет и ширину левой границы
элемента.
·
border-left-color -
Устанавливает цвет левой границы элемента.
·
border-left-style -
Определяет стиль левой границы элемента.
·
border-left-width -
Определяет ширину левой границы элемента.
border-right - Определяет стиль, цвет и ширину правой границы
элемента.
·
border-right-color -
Устанавливает цвет правой границы элемента.
·
border-right-style -
Определяет стиль правой границы элемента.
·
border-right-width -
Определяет ширину правой границы элемента.
border-top - Определяет стиль, цвет и ширину верхней границы
элемента.
·
border-top-color -
Устанавливает цвет верхней границы элемента.
·
border-top-style -
Определяет стиль верхней границы элемента.
·
border-top-width -
Определяет ширину верхней границы элемента.
Не буду описывать каждый из них, думаю и так понятно,
что дело обстоит, так же как и с их сородичами, свойствами border-style,
border-width и border-color,
кроме того факта, что в данном случае свойства указываются для одной из сторон
границы элемента.
Border
Свойство border -
базовый атрибут одновременно определяет стиль, цвет и толщину границы элемента.
Так как атрибут border
является базовым, значения родственных свойств указываются в любом порядке
через пробел.
Однако если Вы хотите присвоить разные свойства
различным сторонам границы элемента или только одной из них, пользуйтесь
свойствами border-bottom, border-left, border-right, border-top.
Границы таблицы.
Свойство CSS border-collapse
определяет стиль отображения границ таблицы.
По умолчанию каждая ячейка таблицы имеет собственную
рамку (ну если конечно использован атрибут HTML border
или одноимённое свойство CSS), так вот в местах соприкосновения ячеек
образуется двойная линия, border-collapse
заставляет браузер анализировать таковые места и поступать с ними согласно
присвоенному значению данному свойству.
Внешний вид границ таблицы может принимать следующий
вид:
·
separate - ячейки
таблицы отделены друг от друга (по умолчанию).
·
collapse - ячейки
таблицы не имеют промежутков между собой.
·
inherit - свойства
наследуются у родителя элемента. (работает
далеко не во всех браузерах.)
Классы CSS.
Итак.. предположим в файле
CSS к элементу <p> у нас применён следующий стиль:
p {color: #0000ff;
font-size:14px}
все параграфы синенькие и размер у них 14px, но нам
надо сделать так чтобы некоторые из этих параграфов были розовые! И как быть??
На помощь приходят классы.
Для того чтобы выделить некоторые из параграфов розовым
цветом, необходимо присвоить элементу определённое имя и вывести его тем самым
в класс, в некую нестандартную, для страницы или сайта в целом, категорию.
Ну что давайте попробуем? Делается это так:
p.rose {color: #ff00ff; font: italic 16px Arial}
Поясню p - это элемент HTML
(селектор) в данном случае наш параграф, .rose
- это индивидуальное имя класса которое мы сами выдумали, оно может быть любым
необязательно rose-розовый, точка между
селектором и именем класса есть дань уважения к синтаксису принятому в CSS -
теперь браузер поймет, что данный элемент p выведен в класс rose.
Ну что ж имя мы присвоили теперь нам необходимо в
документе HTML указать теги (в нашем случае теги <p>) которым
необходим индивидуальный стиль. Делается это с помощью атрибута class.
Вот так:
<p class="rose">Этот
параграф использует имя класса rose и тем
самым выделяется из основной массы</p>
.rose {color:
#ff00ff}
Теперь указав в любом элементе class="rose" он примет стиль данного класса.
Идентификаторы
Идентификаторы они же id
селекторы, весьма схожи с классами, с тем лишь отличием, что идентификатор
может иметь одно единственное уникальное имя во всем документе. Идентификаторы,
как правило, применяются в том случае, если возникает необходимость управлять
стилем элемента динамически с помощью скрипта, обращаясь к его индивидуальному
имени.
В файле CSS имя указывается со знаком решётки в его
начале.
Вот так, например:
#block {color:
#ff00ff; font: italic 16px Arial}
А к нужному элементу добавляется атрибут id="block" например
<p id="block">Параграф с идентификатором</p>
Блоки и строки.
Прежде чем говорить о работе с размерами элементов их
расположении, полях и отступах, расскажу немного о самих элементах, точнее об
их типах.
Все элементы (теги) можно разделить на две категории:
Блочные и строковые.
Чем они отличаются?
Думаю, сами названия уже говорят о различиях. Блочные
или боксовые элементы - это контейнеры, прямоугольные области на мониторе
компьютера которым без труда и вело-изобретательства
можно присвоить определенное положение, размер, вложить в них другие блоки,
определить расположение относительно друг друга. А строковые элементы
располагаются в одну сроку, выравниваются по её базовой линии и как правило служат для форматирования и редакции текста.
К блочным (block)
элементам относятся:<div>, <dl>, <form>, <h1>-
<h6>, <hr>, <noscript>,
<ol>, <p>, <pre>,
<table>, <ul>…
К строчным (inline) элементам относятся:<a>, <br>,
<cite>, <code>, <em>, <img>, <input>, <label>, <select>,
<span>, <strong>, <sub>, <sup>, <textarea>…
Основные отличия от элементов строкового и блочного
типа заключаются в том что:
Боксовые элементы могут содержать в себе другие
элементы, как блочного, так и строкового типа. Строчные же элементы могут
включать в себя только строчные элементы.
Боксовые элементы, по умолчанию, располагаются
относительно друг друга вертикально, т.е. в начале и конце блока происходит
"перенос строки", а строковые элементы располагаются горизонтально,
перенос строки происходит только в том случае если это необходимо.
По умолчанию блочные элементы имеют ширину 100% и тем
самым оставляют за собой все пространство по горизонтали, у строковых же
элементов ширина определяется содержанием.
Ширина и высота блочных элементов.
Свойства CSS width и height - устанавливают ширину и высоту блочных
элементов. Ширина и высота элемента может быть задана следующими способами:
·
auto - Размеры
элемента определяется его содержанием. (по умолчанию)
·
% - Размеры элемента задаётся в процентах от
высоты/ширины элемента родителя.
·
px - Размеры элемента
задаётся в пикселях или любых других единицах измерения принятых в CSS.
Если содержание элемента превышает его указанный
размер, то в некоторых браузерах элемент автоматически присвоит значение auto, а в некоторых содержание "выползет" за пределы
элемента.
Управление содержанием элемента.
Если элементу присвоены точные значения высоты и
ширины (height, width)
а его содержание, например длинный текст, не вмещается в указанных пределах, то
по умолчанию такой элемент растягивается до нужных размеров, что не всегда на
руку веб-мастеру. На помощь приходит атрибут overflow,
который указывает браузеру, что делать с элементом в таких случаях.
Свойство overflow
может иметь следующие значения:
·
visible - Элемент
растягивается до необходимых размеров. (по умолчанию)
·
hidden - Содержание
элемента "обрезается" видна лишь та его часть
что помещается в элементе.
·
scroll - Добавляются
полосы прокрутки (всегда! даже если содержание помещается в пределах элемента).
·
auto - Полосы
прокрутки добавляются при необходимости.
Минимальные и максимальные размеры элемента.
Ниже перечисленные свойства CSS позволяют определить
минимальные и максимальные размеры того или иного элемента
·
max-height - максимальная
высота элемента
·
max-width -
максимальная ширина элемента
·
min -height -
минимальная высота элемента
·
min-width -
минимальная ширина элемента
Эти свойства CSS, в свою очередь, могут выражаться в
пикселях, процентах от размеров родительского элемента и none
- без ограничений.

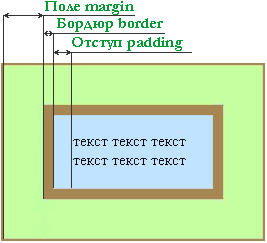
Поле (margin) - Это
расстояние от внешней границы элемента до границы окна браузера или же элемента
родителя.. ну границы того блока в который вложен наш
элемент.
Отступом (padding) -
Называют расстояние от внутренней границы элемента до его содержания текста,
картинок таблиц..
Расстояния margin и padding указываются:
·
px - В пикселях или
любых других допустимых CSS единицах измерения.
·
% - В процентах.
·
auto - Размер полей и
отступов автоматически рассчитывается браузером.
Возможные значения margin и padding.
В примере выше присудив свойствам margin
и padding по одному значению, мы определили поля
и отступы элемента со всех четырех его сторон. Для того чтобы указать разные
размеры полей и отступов для каждой из сторон элемента, необходимо указывать
два, три или четыре аргумента через пробел. Причем в зависимости от количества
значений результат будет разным.
Вот примеры:
margin: 5px; - одно
значение. Одно значение - Поля одинаковые со всех сторон.
margin: 5px 40px; - два
значения. Первое значение - Устанавливает поля от верхней и нижней границ.Второе значение -
Устанавливает поля от левой и правой границ элемента.
margin: 5px 40px 20px; - три
значения. Первое значение - Устанавливает поле от верхней границы элемента.
Второе значение - Устанавливает поля от левой и правой границ элемента. Третье
значение - Устанавливает поле от нижней границы элемента.
margin: 5px 40px 20px
1px;
- четыре значения. Первое значение - Устанавливает поле от верхней
границы элемента. Второе значение - Устанавливает поле от правой границы
элемента. Третье значение - Устанавливает поле от нижней границы элемента.
Четвёртое значение - Устанавливает поле от левой границы элемента.
С padding дело
происходит по тому же принципу, как и с margin,
отступы от внутренних границ элемента до содержания приобретают размеры в
зависимости от количества аргументов и их значений.
Дочерние свойства margin и padding.
Свойства CSS margin и
padding являются базовыми и имеют ряд дочерних
свойств.
У margin зто:
·
margin-top - Поле от
верхней границы элемента родителя,
·
margin-left - Поле от левой границы элемента родителя,
·
margin-right - Поле от
правой границы элемента родителя,
·
margin-bottom - Поле
от нижней границы элемента родителя.
И у padding
соответственно:
·
padding-top - Отступ
от верхней границы элемента до его содержания,
·
padding-left - Отступ
от левой границы элемента до его содержания,
·
padding-right - Отступ
от правой границы элемента до его содержания,
·
padding-bottom -
Отступ от нижней границы элемента до его содержания.
Свойство CSS cursor позволяет
установить нестандартный вид курсора для того или иного элемента - блока,
текста, рисунка.. то есть когда пользователь наведет
курсор на такой элемент он, курсор то бишь, поменяет свой вид.
Курсоры можно выбирать как стандартные, так и
подгружать свои собственные пользовательские курсоры - файлы в формате cur, ani или svg.
Стандартные курсоры.
Чтобы изменить внешний вид курсора свойству cursor необходимо указать одно из возможных
значений:
·
auto - курсор
назначается автоматически в зависимости от специфики элемента.(по
умолчанию)
·
crosshair - перекрестие
·
default - встроенный(основной)
·
e-resize - стрелка
на "восток"
·
hand - указатель
аналогия pointer
·
help - помощь
·
move - перемещение
·
n-resize - переместить
на "север"
·
ne-resize - переместить
на "северо-восток"
·
nw-resize - переместить
на "северо-запад"
·
pointer - указатель
·
progress - продолжение
операции
·
s-resize - переместить
на "юг"
·
se-resize - переместить
на "юго-восток"
·
sw-resize - переместить
на "юго-запад"
·
text - текст
·
w-resize - переместить
на "запад"
·
wait - ожидание
Кроме того некоторые браузеры поддерживают
дополнительные формы курсоров:
·
all-scroll - переместить
во все стороны
·
col-resize - переместить
по горизонтали
·
no-drop - указатель
"нет доступа"
·
not-allowed - нет
доступа
·
row-resize - переместить
по вертикали
·
vertical-text - вертикальный
текст
Следует понимать, что данные значения являются, не
каким либо конкретным изображением курсора, а определяют тип курсора. Внешний
вид курсора зависит от настроек операционной системы пользователя.
Пользовательские курсоры.
Для того чтобы курсор приобрёл нестандартный вид его
необходимо подгрузить присвоив свойству cursor
значение: url("путь к курсору").
Например:
div { cursor : url("my.cur"); }
Так же можно указать несколько пользовательских
курсоров, через запятую, в этом случае браузер будет пытаться отобразить первый
из перечисленных, если у него это не получится, возьмется за второй.. и т. д. А
не получится может из-за того, что браузер не
поддерживает определённый формат файла-курсора. Как уже говорилось выше можно
использовать файлы в формате cur, ani
или svg - такие курсоры поддерживаются, начиная с
IE6, Firefox 1.5. Однако Firefox
1.5 не поддерживает формат ani, а IE6 в свою очередь,
не понимает формат svg.
Поэтому список курсоров составляют из файлов разных
форматов.. например, так:
div { cursor : url("my.cur"), url("my.svg"); }
И уж что б совсем обезопасить себя в конце списка
рекомендуется ставить один из курсоров из стандартного набора.
Вот так:
div { cursor : url("my.cur"), url("my.svg"), help; }
Свойство cursor,
имеет еще одно значение - inherit. которое
говорит о том, что свойство наследуется от элемента-родителя.
Полезные советы:
·
В подавляющем
большинстве случаев не стоит вообще трогать курсоры, оставьте всё как есть.
Пользователя могут ввести в заблуждение нестандартные курсоры, например, когда
при наведении на ссылку вместо привычной "руки" появляется что-то
другое. Пользовательские курсоры уместны лишь там, где они действительно
необходимы.
·
Помните что любой курсор должен быть как минимум двухцветным.
Это нужно для того чтобы его было видно на фоне такого же цвета как и сам
курсор.. представьте одноцветный белый курсор на белом
фоне.
Показ элементов.
Свойство display
указывает браузеру, как тот или иной элемент должен быть показан на странице,
другими словами определяет параметры вывода браузером элемента на экран.
Display имеет кучу возможных значений, однако, большинство из
них поддерживаются далеко не всеми браузерами, поэтому мы поговорим лишь о тех
которые будут корректно работать во всех браузерах , а
таковых всего три:
·
block - Показывает
элемент как блочный. Происходит перенос строк вначале и в конце элемента.
·
inline - Показывает
элемент как встроеный. Элемент не переносятся на
следующую строку.
·
none - Запрещает показ
элемента. Элемент "удаляется" из общего потока, его занимаемое
пространство на экране не резервируется.
·
list-item - элемент выводится
как блочный и добавляется маркер списка.
·
run-in - устанавливает
элемент как блочный или строковый в зависимости от контекста.
·
compact -
устанавливает элемент как блочный или строковый в зависимости от контекста.
·
marker значение
используется совместно с псевдоэлементами before и after,
генерирует блок маркера
·
table - элемент
объявляется таблицей
·
inline-table - элемент
объявляется строкой таблицы
·
table-row-group -
элемент объявляется группой строк ячеек таблицы
·
table-header-group -
элемент объявляется группой строк ячеек таблицы, располагается в начале таблицы
·
table-footer-group -
элемент объявляется группой строк ячеек таблицы, располагается в конце таблицы
·
table-row - элемент
отображается как строка таблицы
·
table-column-group -
определяет, что элемент является группой одной или более колонок таблицы
·
table-column - элемент
объявляется колонкой ячеек таблицы
·
table-cell - элемент
объявляется ячейкой таблицы
·
table-caption - задает
заголовок таблицы
Видимость элемента.
Свойство CSS visibility
предназначено для отображения или скрытия элемента, включая рамку вокруг него и
фон. При скрытии элемента с помощью свойства visibility
элемент становится, не виден, однако место, которое он занимает, остается за
ним.
Возможные значения свойства visibility:
·
inherit - Элемент отображается так как указанно в элементе родителе.
·
visible - Отображает
элемент. (по умолчанию).
·
hidden - Скрывает
элемент. В отличии от display:
none оставляет за элементом площадь которую он
занимает. Проще говоря если display:
none "удаляет" элемент то hidden делает его "прозрачным".
·
collapse - Скрывает
колонки и строки таблицы идентично display:
none, Если свойство применяется к другим
элементам, не имеющим отношения к таблицам, то Видимая часть элемента.
Свойство clip определяет
видимую область элемента, в которой будет показано его содержимое. Все, что не
помещается в эту область, "обрезается" и становится невидимым. На
данный момент единственно доступная форма области - прямоугольник.
clip работает только для абсолютно позиционированных
элементов и показывает лишь ту его часть, что входит в прямоугольную область
заданную четырьмя значениями от левого и верхнего краёв данного элемента.
Значения:
·
rect(сверху справа снизу слева) - Обрезает элемент
сверху, справа, снизу и слева в соответствии с заданными, в скобках, четырьмя
значениями, которые могут выражаться в процентах от ширины/длины элемента,
пикселях или любых других единицах измерения принятых в CSS.
·
auto - Оставляет
элемент или одну из сторон элемента без изменений (по умолчанию).
Обтекание элемента
Свойство float
определяет, по какой стороне будет выравниваться - всплывать элемент, при этом
остальные элементы будут обтекать его с других сторон.
Выравнивание элемента происходит по краям
родительского элемента или же по краям окна браузера.
Значения свойства float:
·
left - Выравнивает
элемент по левому краю, остальные элементы обтекают его справа.
·
right - Выравнивает
элемент по правому краю, остальные элементы обтекают его слева.
·
none - Выравнивание
элемента не задается. (по
умолчанию)
Запрет обтекания
Свойство clear
запрещает обтекание элемента с левой и/или правой стороны. Если для элемента
установлено обтекание с помощью свойства float
то clear отменяет обтекание данного элемента с
указанных сторон.
Значения:
·
both - Запрещает
обтекание элемента с левой и правой стороны.
·
left - Запрещает
обтекание элемента с левой стороны.
·
right - Запрещает
обтекание элемента с правой стороны.
·
none - Запрет на
обтекание элемента не задается.(по умолчанию)
Для начала разберемся с самим понятием
позиционирование. Позиционированием называют определение конкретного
месторасположения на странице того или иного элемента (бокса). Позиционирование
бывает абсолютным, относительным, фиксированным и статическим.
Итак, для того, что бы позиционировать какой либо
элемент к нему применяют свойство position и
одно из его возможных значений:
·
absolute - Абсолютное
позиционирование элемента.
·
relative -
Относительное позиционирование элемента.
·
fixed - Фиксированное
позиционирование элемента.
·
static - Статическое
позиционирование элемента. (Элемент отображаются как обычно.)
·
inherit - Наследует
значение элемента родителя.
Абсолютное позиционирование.
Абсолютно позиционированный элемент (position: absolute)
выводится из общего потока и несмотря на другие
элементы и их взаимное расположение, занимает указанное место на странице от
края/краёв окна браузера. При таком способе позиционирования один элемент может
накладываться поверх другого.
Для того чтобы позиционировать элемент от края/краёв
окна браузера, нам понадобятся следующие свойства CSS:
·
bottom - Расстояние от
нижнего края окна браузера.
·
left - Расстояние от
левого края окна браузера.
·
right - Расстояние от
правого края окна браузера.
·
top - Расстояние от
верхнего края окна браузера.
Данные расстояния могут быть заданы в пикселях,
процентах или любых других принятых единицах измерения CSS, значение по
умолчанию - auto.
Относительное позиционирование.
Относительное позиционирование (position:
relative) определяет место элемента относительно
краёв элемента родителя и не выводится из общего потока.
Так же как и в случае с абсолютным позиционированием
расстояния от края/краёв родительского элемента задаётся с помощью свойств: bottom, left, right, top.
В случае если элемент родитель явно не задан, то отчет
ведётся от края/краёв окна браузера.
Фиксированное позиционирование.
Фиксированное позиционирование (position:
fixed) похоже на абсолютное, элемент выводится из общего потока, его
координаты рассчитываются от краёв окна браузера, но при прокрутке страницы
элемент не меняет своего положения.
P.S. Ранние версии браузера Internet
Explorer игнорируют данное свойство
и элемент выводится на странице так как будто его вовсе не позиционировали.

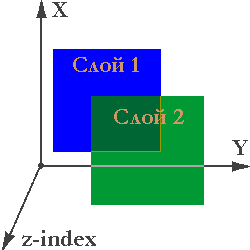
Как уже говорилось, выше позиционированные элементы
могут накладываться один поверх другого, имитируя тем самым некую
трёхмерность страницы, где каждый последующий
наложенный друг на друга элемент является слоем.
Свойство z-index
позволяет веб-мастеру управлять позициями этих слоёв в глубину экрана (по оси
Z.) , другими словами позволяет указывать браузеру какие элементы следует
показывать на переднем плане, а какие на заднем.
Значения свойства z-index:
·
auto - Элементы
накладываются друг на друга в том порядке, каком они указаны в коде HTML. (по
умолчанию).
·
целое число - Чем выше данное значение, тем более высокую позицию
занимает элемент по отношению к тем элементам, значение которых ниже.
Числовое значение z-index
может быть и отрицательным, однако не все браузеры правильно интерпретируют
отрицательные значения.
Еще следует отметить, что при равном значении z-index, на переднем плане находится тот элемент, который
в коде HTML идет ниже остальных.
Это же правило действует при z-index
равным auto или же в том случае если бы данное
свойство и вовсе не применялось к тем или иным элементам.
Ну и какой смысл, спросите Вы, вообще использовать z-index если можно просто в
нужном порядке расположить элементы в HTML коде?
Вид маркера в списке.
В CSS данную
задачу берёт на себя свойство: list-style-type
которое, в свою очередь, тоже имеет свои стандартные
значения определяющие вид маркера как всего списка сразу, так и его отдельного
"пункта".
Значения list-style-type:
·
disc - Диск. (по умолчанию для <ul>)
·
circle - Полый круг.
·
square - Квадрат.
·
decimal - Арабские
цифры. (по умолчанию для <ol>)
·
lower-roman - Строчные
римские цифры.
·
lower-alpha - Строчные
буквы.
·
upper-roman - Заглавные
римские цифры.
·
upper-alpha -
Заглавные буквы.
·
none - Маркер
отсутствует.
Пользовательский маркер рисунок.
Наиболее интересным CSS инструментом для работы со
стилем списка является, на мой взгляд, возможность вместо стандартных
"скучных" маркеров описанных выше использовать свои собственные
нестандартные изображения - небольшие рисунки, вписывающиеся в общий дизайн
Вашего сайта.
Эту задачу выполняет свойство list-style-image которое определяет в качестве
маркера списка некое графическое изображение с указанием пути к нему.
Значений данного свойства всего два:
·
none - Отменяет
графическое изображение маркера.
·
url - Путь к файлу с
рисунком маркера.
Путь к рисунку после url
указывается в круглых скобках.
Вот так:
list-style-image: url(graphics/marker.gif)
- Такая запись будет говорить о том, что рядом с документом есть папка graphics в которой
лежит файлик-рисунок: " ![]() " - под названьем
marker.gif
" - под названьем
marker.gif
Стиль обтекания маркера списком.
Свойство list-style-position
указывает браузеру на то, как следует отображать текст в списке
относительно его маркеров. По умолчанию маркеры находятся в стороне от текста
списка, но можно сделать так, что они будут обтекаться текстом.
Возможных значений свойства list-style-position
всего два:
·
outside - Маркер
находится в стороне от списка.(по умолчанию)
·
inside - Маркер
обтекается текстом.
list-style
Базовое свойство list-style
используется, когда стилю списка необходимо одновременно присвоить несколько значений.
Может иметь от одного до трёх значений из свойств
применяемых к стилю списка, в любой последовательности через пробел.
Все три свойства и их возможные значения мы
рассмотрели выше, поэтому повторятся не буду, а просто
перечислю их:
·
list-style-type - Вид
маркера в списке
·
list-style-image -
Нестандартный маркер рисунок
·
list-style-position -
Стиль обтекания маркера списком
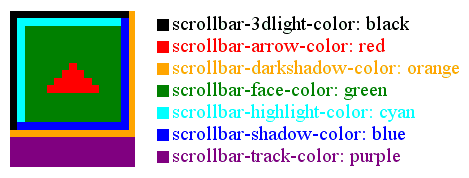
Для того чтобы изменить дизайн полосы прокрутки,
раскрасить её на свой лад, необходимо воспользоваться свойствами из семейства scrollbar, присвоив их нужному элементу.
В качестве элементов могут выступать любые блоки, в
которых гипотетически может появляться полоса прокрутки <div>, <textarea>, <iframe> и т.д.. в том числе
и сама страница - тег <body>.
В таблице ниже перечислены все свойства CSS из
семейства scrollbar.
|
Свойство полосы прокрутки: |
|
scrollbar-3dlight-color: #ff0000; - Цвет верхней и левой тени ползунка и кнопок. |
|
scrollbar-arrow-color: #ff0000;
- Цвет стрелок на кнопках полосы прокрутки. |
|
scrollbar-base-color: #ff0000;
- Базовый цвет полосы прокрутки. |
|
scrollbar-darkshadow-color: #ff0000;
- Цвет нижней и правой тени.(dark shadow - темная тень) |
|
scrollbar-face-color: #ff0000;
- Цвет лицевой части полосы прокрутки. |
|
scrollbar-highlight-color: #ff0000;
- Цвет подсветки полосы прокрутки. |
|
scrollbar-shadow-color: #ff0000;
- Цвет тени полосы прокрутки (shadow-тень). |
|
scrollbar-track-color: #ff0000;
- Цвет дорожки для полосы прокрутки. |

Возможные значения свойств из семейства scrollbar:
·
#ff0000 - Шестнадцатеричное значение цвета RGB.
·
red - Именное значение
цвета.
·
RGB(255, 0, 0) - Значение цвета RGB.
·
inherit - применяется
значение родительского элемента.(по умолчанию)
Псевдоклассы - это особые свойства, которые позволяют менять стиль
элемента в зависимости от действий пользователя, а так же положения этого
элемента (тега) в общем потоке документа, что позволяет разбавить дизайн
страницы некой динамикой и логикой. Классическим примером применения псевдоклассов является ссылка, которая меняет свой цвет при
наведении на неё курсором.
Вот список всех псевдоклассов:
·
hover - Стиль элемента на который наведён курсор мыши.
·
active - Стиль для ссылки которая становится активной, но переход по ней еще не
совершен.
·
visited - Стиль для
недавно посещённой ссылки.
·
link - Стиль для
нечасто посещаемой ссылки.
·
focus - Стиль элемента
находящегося в фокусе.
·
first-child - Стиль
первого дочернего элемента.
·
lang - Определяет
язык, который используется в фрагменте документа.
Для того чтобы применить тот или иной псевдокласс к элементу и определить его стиль нужно
следовать следующим правилам синтаксиса:
a:hover { color:#ff0000} где:a - элемент
(селектор), а проще тег к которому мы решили применить псевдокласс
в нашем случае это ссылка.:hover - после
двоеточия собственно нужный нам псевдокласс.{color:#ff0000} - ну и блок объявления стилей в фигурных
скобках.
А вся эта запись вместе будет говорить о том, что если
навести курсором на такую ссылку - то она покраснеет.
Так собственно мы подошли к первому, самому
популярному, псевдоклассу hover.
Псевдокласс hover.
Как Вы уже, наверное, догадались, псевдокласс
hover активизируется в том случае, если на
элемент наведен курсор.
Как Вы наверное заметили в
качестве селектора псевдокласса может выступать не
только какой либо элемент - тег, но и класс
или идентификатор. Так в примере
к классу .menu применён псевдокласс
hover и синтаксис
приобретает следующий вид:
.menu:hover { color:#ff0000;}
Псевдоклассы и ссылки.
Рассмотрим сразу три псевдокласса
созданных для работы со ссылками.
·
active - Стиль
активной ссылки.
·
visited - Стиль для
недавно посещённой ссылки.
·
link - Стиль для
нечасто посещаемой ссылки.
Псевдокласс active присваивает
ссылке определённый стиль в тот момент, когда эта ссылка активна, то есть в тот
момент, когда пользователь нажал на ссылку, но еще не отпустил кнопку мыши.
Короче active - это стиль ссылки в момент
клика по ней.
Браузеры некоторое время помнят, на какие ссылки
нажимал пользователь в последнее время, так вот, псевдокласс
visited указывает стиль ссылки, которая
недавно посещалась пользователем.
Псевдокласс link описывает стиль
ссылки, которая ранее не посещалась пользователем. Надо отметить, что никакой
ощутимой разницы между записью a {...} и a:link {...} нет, так
что применение данного псевдокласса в этом случае
ровным счетом ничего не меняет.
Все три вышеперечисленных псевдокласса
предназначены для работы с ссылками, однако псевдокласс active может
быть применён к любому элементу - работать будет везде, кроме браузера Internet Explorer 6 и ниже.
Псевдокласс focus.
Данный псевдокласс
определяет стиль элемента, если тот находится в фокусе. Теперь собственно о
том, что такое фокус?.. как в случае с оптикой и иллюзией, слово фокус в CSS
обозначат, что некий объект, а точнее элемент, находится в центре внимания
наблюдателя - пользователя. Такими элементами могут быть теги <a> <input> <select> и <textarea>.
В примере текст в текстовом поле <input> изначально чёрный, но как только элемент
получает фокус - то есть тогда когда пользователь кликнет по данному полю и
начнет набирать текст, он окрасится красным.
Вот и весь фокус-покус..
Псевдокласс first-child.
Думаю, в ходе обучения CSS Вы уже поняли, что все
элементы можно определить как родительские или дочерние и что элемент родитель
может содержать в себе несколько дочерних элементов, ну например:
<div>- блок родитель <p></p> - первый
дочерний элемент <p></p>
- второй дочерний элемент</div>
Язык текста.
Псевдокласс lang определяет язык
текста того или иного элемента или документа в целом.
Если Вы помните из курса HTML, язык документа
определяют атрибуты: charset - кодировка
документа и content - язык документа
(http://webremeslo.ru/html/glava10.html#charset) для тега <meta>.
<meta http-equiv="Content-Type"
Content="text/html; Charset=Windows-1251"> <meta http-equiv="Content-Language" Content="ru">
Так вот для того чтобы определить язык отдельно
взятого текстового блока используют псевдокласс lang() - в круглых скобках которого
собственно и указывается язык.
Язык может быть:
·
ru - Русский
·
en - Английский
·
de - Немецкий
·
fr - Французский
·
it - Итальянский
Всё вместе пишется так:
span:lang(en) {font-style:
italic}
Обратите внимание, что в теге, в нашем случая
параграфе, мы указываем с помощью атрибута lang
используемый язык и его стиль: <p lang="en">текст</p> прописанный в блоке CSS.
Так же псевдокласс lang позволяет определять вид кавычек для цитат (тег
<q>) с помощью значения quotes -
кавычки. В России привычно использовать двойные кавычки, в других странах дела
обстоят иначе.
Пишется так:
q:lang(en) {quotes:
"\201C" "\201D"}
В фигурных скобках после значения quotes
указывается юникод символа/ов или просто смвол/ы для
открывающей и закрывающей кавычки.
Полезные советы:
·
Псевдоклассы нельзя внедрять в HTML документ с помощью атрибута style. Можно только с помощью тега <style>
в голове документа или внешнего CSS файла.
·
Если селектор,
какого либо псевдокласса, явно не указывать, а
написать вот так, например:
:hover {color:
#ff0}
- то это будет значить, что действие данного псевдокласса будет распространятся
на все элементы документа.
·
Браузер IE6 и
ниже игнорирует практически все псевдоклассы.
Псевдоэлементы - это особый вид свойств CSS, которые позволяют
работать не над самим элементом, а над его отдельной частью.
Вот перечень всех псевдоэлеметов:
·
:first-letter -
Стиль первой буквы текстового блока
·
:first-line -
Стиль первой строки текстового блока
·
:after - Добавляет
содержимое после элемента.
·
:before -
Добавляет содержимое до элемента.
·
::selection - Стиль
выделенного пользователем текста.
Так же как и в случае с псевдоклассами, псевдоэлементы используются согласно
следующего синтаксиса:
p:first-letter { color:#ff0000} где:p
- селектор, к которому применяется псевдоэлемент. :first-letter - после двоеточия собственно псевдоэлемент. {color:#ff0000}
- блок объявления стилей в фигурных скобках.
В данном случае мы указали, что первая буква всех
параграфов будет красного цвета.
Ну что ж давайте пробежимся по перечисленным псевдоэлементам.
Стиль первой буквы.
Псевдоэлемент first-letter задаёт
стиль первой буквы в каком либо текстовом блоке, проще
говоря, без особых усилий позволяет сделать "буквицу". Вы заметили,
что на этом сайте первые буквы в абзацах отличны цветом и размером от других
букв? - это и есть пример работы псевдоэлемента first-letter.
Стиль первой строки.
Псевдоэлемент first-line
определяет стиль первой строки в текстовом блоке.
Честно признаться, я не знаю в каких ситуациях
действительно целесообразно применять псевдоэлемент first-line, хотя не исключаю, что такие ситуации
бывают. Обусловлено это в первую очередь тем, что в зависимости от расширения
экрана, размера шрифта, интервала между словами и символам и т.д. первая строка
в текстовом блоке будет разной длины, что не позволяет веб мастеру полностью
контролировать стиль данного текстового блока.
Контент.
Псевдоэлементы after и before предназначены для "врезки" в
страницу сайта контента который изначально неуказан в HTML документе. Вставляется содержание перед (:before) или после (:after)
какого либо элемента с помощью свойства content,
которое собственно и определяет содержимое для вставки.
Всё вместе пишется так:
p:after {content: "Конец, а кто слушал
молодец!!"; }
Теперь после каждого параграфа будет добавляться
надпись: "Конец, а кто слушал молодец!!"
Значением свойства content
может быть:
·
"текст" - собственно любой текст или символы.
·
"\0410" - юникод.
·
url(путь)- адрес какого либо объекта.
·
open-quote - открывающая
кавычка.
·
close-quote -
закрывающая кавычка.
·
no-open-quote -
отменяет открывающую кавычку.
·
no-close-quote -
отменяет закрывающую кавычку.
·
inherit - наследует
значение элемента родителя.
·
none - ничего не
добавляется.
·
normal - для псевдоэлементов before и after тоже самое, что и none.
·
counter - показывает
значение счетчика, заданного свойством counter-reset.
·
attr(атрибут тега) - показывает текст, который является значением
атрибута того или иного тега указанного в скобках.
Звездочка перед псевдоэлементом
*:псевдоэлемент{свойство}
говорит о том, что указанные правила стиля распространяются на все элементы.
Так в нашем примере текст в начале везде синий, а в конце везде красный, если он конечно не указывается дополнительно, как например в
случае с зелёными "маркерами" в списке из примера.
В качестве добавляемого контента может вступать какой
либо объект, в примере мы добавили рисунок ко всем заголовкам, однако если
браузер не сможет обработать тот или иной файл, то ничего не добавится.
Спецсимволы HTML (например, спецсимвол: ¶), будут отображаться простым текстом (¶ а не ¶) так что если необходимо добавить
какую либо хитрую закорючку используйте юникод.
Псевдоэлементы after и before, как и свойство content
не поддерживаются браузерами Internet Explorer 7 и ниже.
Псевдоэлемент ::selection.
Псевдоэлемент ::selection (я не опечатался, пишется именно с двумя двоеточиями)
указывает на стиль выделенного пользователем текста.
Данный псевдоэлемент
появился на свет только в спецификации CSS3 и к сожалению поддерживается не
всеми браузерами так IE его полностью игнорирует, а браузер Firefox
использует свой аналогичный псевдоэлемент ::-moz-selection
который официально не входит в спецификацию CSS.